Please see here “Php Tutorial” in English and Myanmar
http://phpmyanmar.com/php_tutorial/
(This tutorial is still ongoing, there are a lot to be edited and corrected later)
Please see here “Php Tutorial” in English and Myanmar
http://phpmyanmar.com/php_tutorial/
(This tutorial is still ongoing, there are a lot to be edited and corrected later)

Streaming Media ဆိုတာဘာလဲ

Online မှာ video ကြည့်တယ် သီချင်း နားထောင် တဲ့အခါ၊ link ကို click လုပ်လိုက်တာနဲ့ video တန်း ပြတယ် သို့မဟုတ် သီချင်းသံ ချက်ချင်း ထွက် လာတယ် ဆိုရင်၊ အဲတာ Streaming Media ဘဲ။ ဖိုင်တစ်ခု လုံးကို download လုပ်ဖို့ မလိုဘဲ တန်းပြီး ကြည့်လို့ နားထောင်လို့ ရတယ်။
Online မှာကြည့်တဲ့ youtube, potcast, ရုပ်ရှင်၊ ဇာတ်လမ်းတွဲ၊ skype နဲ့ ဖုန်းပြောတာ၊ facebook messenger ကနေ သူငယ်ချင်း တွေနဲ့ video talk လုပ်တာတွေဟာ အားလုံး Streaming Media ပါဘဲ။

Streaming Media examples
ဒီလိုဆိုရင် Streaming Media ဘယ်လို အလုပ်လုပ် သလဲ?
Streaming Media ဖြစ်ရန် streaming server လိုပါတယ်။ ဒီ streaming server အလုပ်က video သို့မဟုတ် audio ဖိုင် အကြီးကြီး ကို ၁၀ စက္ကန့် လောက်ရှိမဲ့ ဖိုင်သေးသေးလေး တွေအဖြစ် စနစ် တကျဖြတ်တောက် ပါတယ်။
ပြီးရင် ဒီဖိုင် သေးသေးလေး တွေကို တောင်းဆိုတဲ့ browser (သင့်ဆီကို) စဉ်ဆက် မပြတ် ပို့ပေး ပါတယ်။ ဒါကို stream လုပ်တယ်လို့ ခေါ် ပါတယ်။ ပို့တဲ့ အခါမှာ Real-time Streaming Protocol (RTSP), Real-time Transport Protocol (RTP) နဲ့ Real-time Transport Control Protocol (RTCP) စတဲ့ protocols တွေရဲ့ သတ်မှတ်ချက် တွေအတိုင်း နည်းလမ်း တကျ ပေးပို့ ပါတယ်။
Browse ဆီရောက်တဲ့ အခါမှာ ပထမ ဆုံးရောက်လာတဲ့ ဖိုင်ကို အရင်ပြပါတယ်။ နောက်က အဆက်မပြတ် ရောက်လာတဲ့ ဖိုင် အသေးလေး တွေကိုတော့၊ buffer folder ထဲမှာ ခေတ္တ သိမ်းထား ပါတယ်။ ရှေကဖိုင်ကို ပြပြီးရင် buffer ထဲက စောင့်နေတဲ့ ဖိုင်တွေကို၊ တစ်ခုပြီး တစ်ခု ယူ ပြပေးပါတယ်။
Internet နှေးလို့ နောက်ကလိုက်လာတဲ့ ဖိုင် က buffer မှာအဆင်သင့် မရှိရင် buffering ဆိုပြီး မြန်မာ အခေါ် “အဝိုင်းလည်” ပါတော့တယ်။
ဒါက beginner အဆင့်မှာ နားလည်အောင် ရှင်းပြတာပါ။ ပညာရပ်သဘော technically ရှင်ရရင် တော့ အတော်ရှုပ် ပါတယ် (ကျွန်တော်လည်း ဒီလောက် နားမလည်ပါ) ။
Browser က streaming media ကိုပြပြီးရင် ရောက်ပြီး သမျှ ဖိုင်သေးသေး လေးတွေ အားလုံးကို delete လုပ်လိုက် ပါတယ်
Packet Switching ဆိုတာဘာလဲ?

Packet Switching အကြောင်းမရှင်းမှီ၊ သူ့အရင်ရှိခဲ့ ပြီး၊ လက်ရှိလည်း တွင်ကျယ်စွာ သုံးနေကြတဲ့ Circuit Switching အကြောင်းကိုအရင်ရှင်း ပြလိုပါတယ်။
ဝါယာကြိုး (သို့မဟုတ်) wireless frequency အသေထားပြီး ဆက်သွယ်ရတဲ့ telephones, mobile phones, fax, teleprinters, television, radio, walki-talkie စတဲ့ ကရိယာ တွေဟာ Circuit Switching စနစ်နဲ့ အလုပ်လုပ် ကြပါတယ်။

၁၉၆၂ ခုနှစ် ခန့်က USA နဲ့ Soviet Russia တို့ဟာ စစ်အေး တိုက်ပွဲ (Cold War) ဆင်နွှဲ နေကြ ပါတယ်။ အနုမြူ စစ်ပွဲ ဖြစ်ပြီး ဆက်သွယ်ရေးတွေ ပြတ်တောက် မှုမဖြစ်အောင် ဘယ်လိုလုပ် မလဲဆိုတာ ကို အဖြေရှာနေ ကြပါတယ်။
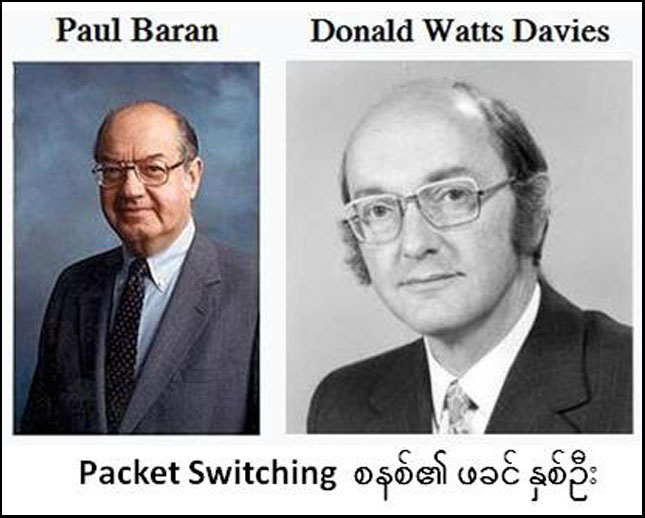
Paul Baran နဲ့ Donald Watts Davies တို့မှ packet switching ကိုအခြေခံ တဲ့ ဆက်သွယ်ရေး စနစ်တရပ် တည်ဆောက်ဖို့ သီးခြားစီ တင်ပြခဲ့ ကြပါတယ်။ ၄င်းတို့ နှစ်ဦး တင်ပြ ခဲ့တဲ့ Packet Switching စနစ်ကို အခြေခံပြီး၊ APPRANET ကွန်ယက် (နောင်တော့ Internet) ပေါ်ပေါက် လာခဲ့ ပါတယ်။
အခုခေတ် ကျွန်တော်တို့ သုံးနေတဲ့ Intenet ကွန်ယက်ကြီး တစ်ခုလုံးဟာ packet switching စနစ် ကို အခြေခံပြီး တည်ဆောက်ထားတာ ဖြစ်ပါတယ်။

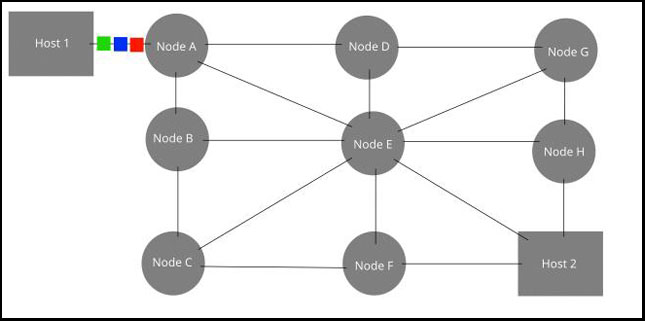
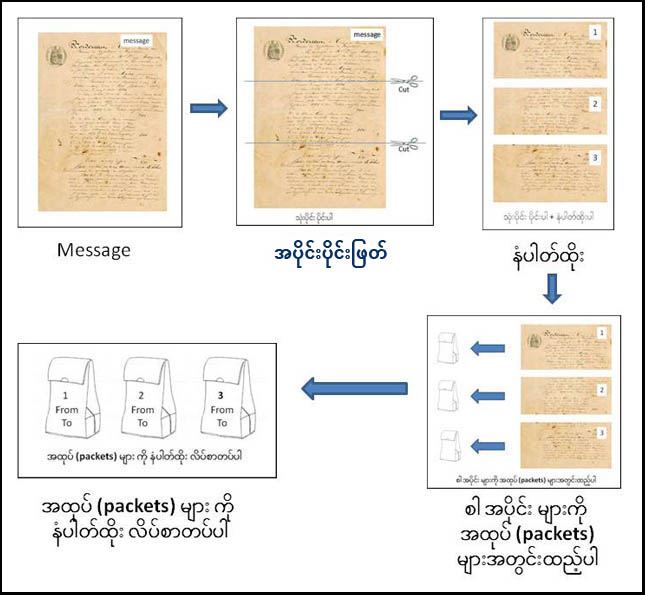
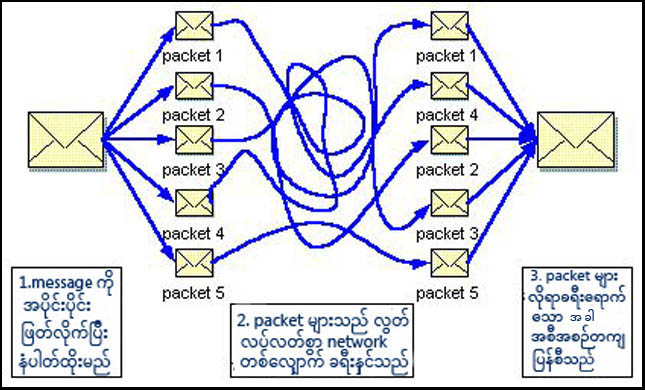
Packet Switching စနစ်မှာ တစ်နေရာက တစ်နေရာကို ပိုမဲ့ message (data) ကို :-
+ အပိုင်းပိုင်း ဖြတ်ပါတယ်
+ အပိုင်းတွေကို နံပါတ်စဉ် ထိုးပါတယ်
+ တစ်ပိုင်းစီကို packet တွေအဖြစ် ထုတ်ပိုးပြီး from/to လိပ်စာ တပ်ပေး ပါတယ်
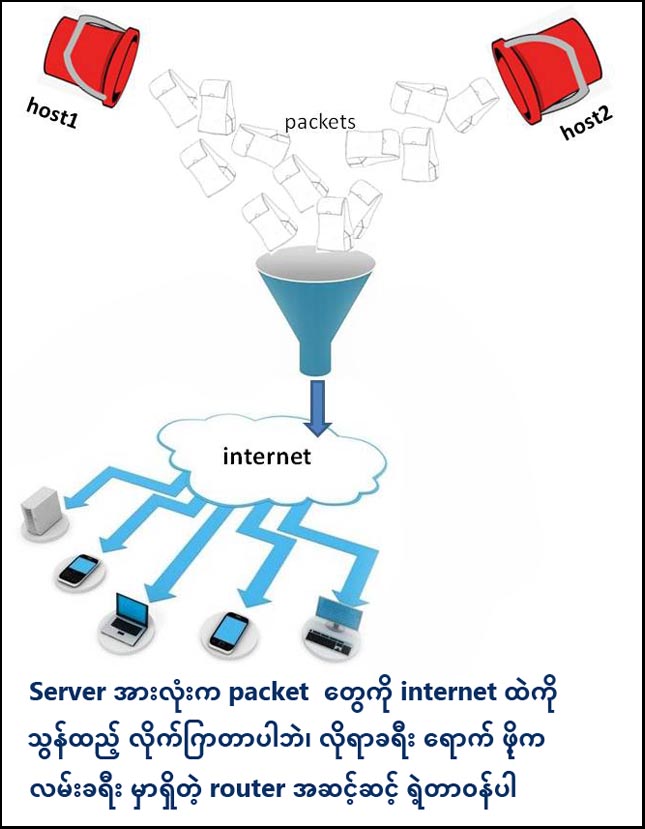
+ packet တွေကို သူ့ဟာ ကိုယ့်ဟာ မခွဲခြားဘဲ internet ကွန်ယက် ထဲကို သွန်ထဲ့ လိုက် ပါတယ်
+ packet တွေ လိုရာ ခရီးရောက်ဖို့က၊ ကွန်ယက်ထဲမှာ ရှိနေတဲ့ router အဆင့်ဆင့် ရဲ့တာဝန် ဖြစ်ပါတယ်။



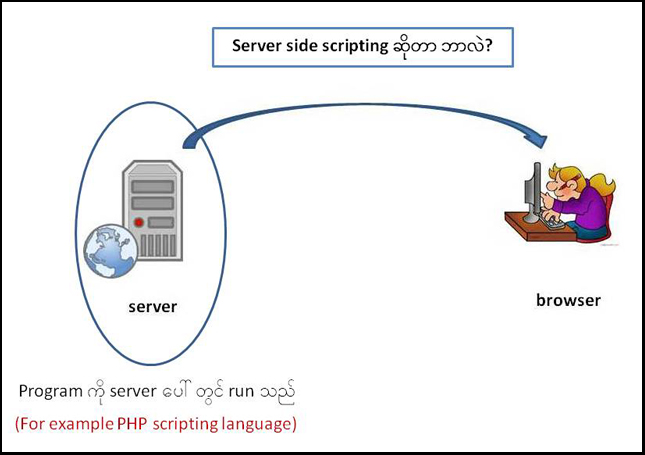
Server Side Scripting နှင့် PHP

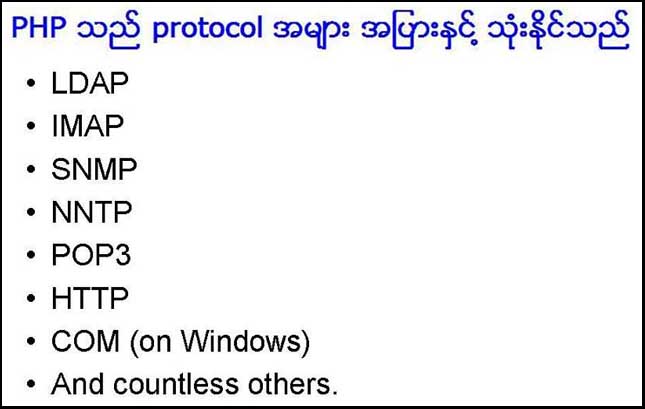
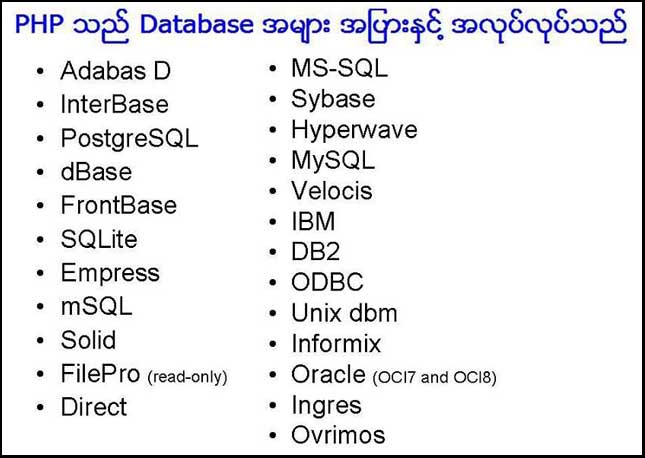
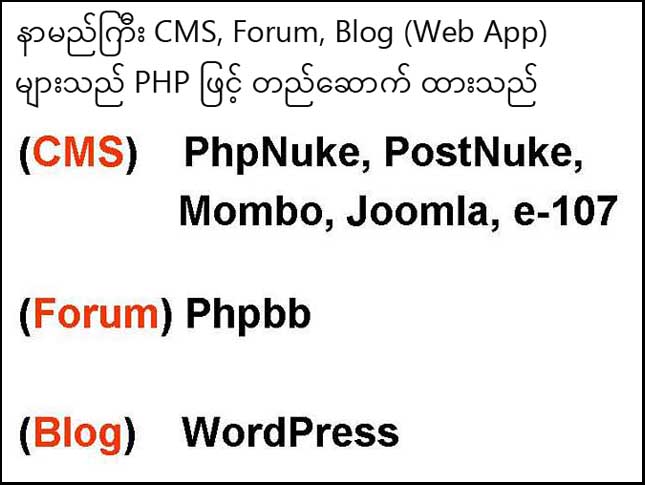
Program ကို server ပေါ်တွင် run ခြင်းကို server side scripting လုပ်သည် ဟုခေါ်ပါသည်။ Server side scripting languages အများအပြားရှိ ပါသည်၊ အချို့ကို အောက်တွင် ဖေါ်ပြ ထားပါသည်။

အင်တာနက် ထဲမှာရှိတဲ့ website ၈၀% ကျော်ဟာ PHP ကိုအသုံးပြုပြီး ဖန်တည်း ထားပါတယ် (ref – https://w3techs.com/)။ Server side scripting languages များအနက် PHP ဟာ အသုံးအများဆုံး ဖြစ်ပါတယ်။

(Correction) As of October 2018, PHP is used by 78.9% of the whole internet
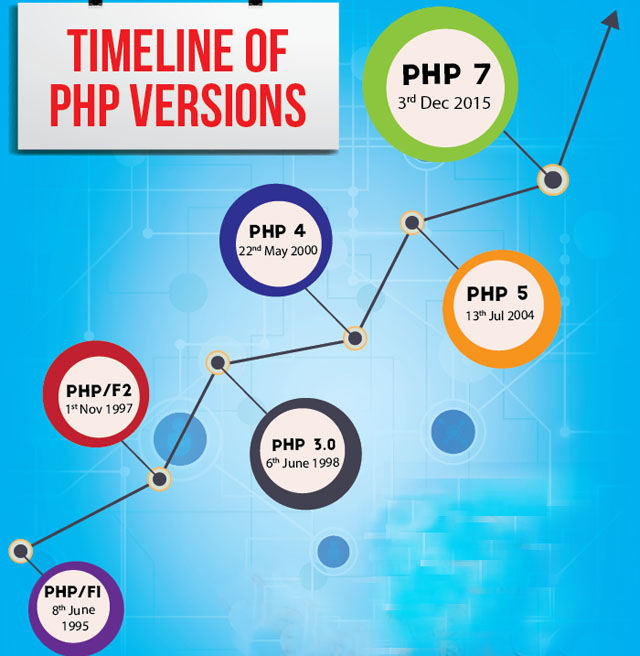
PHP programming language ကို ၁၉၉၄ ခုနှစ်တွင် Rasmus Lerdorf ဆိုသူမှ စတင် တည်ထွင် ရေ:သါး ခဲ့ပါတယ်။ ၁၉၉၅ ခုနှစ်တွင် အများ အသုံးပြု နိုင်အောင် source codes တွေကို open source အဖြစ် ထုတ်ပြန် ခဲ့ပါတယ်။

















သို့ဖြစ်ပါ၍ server side scripting အတွက် PHP သည် အလွန်သင့် လျှော်သော programming language တစ်ခု ဖြစ်ပါသည်။
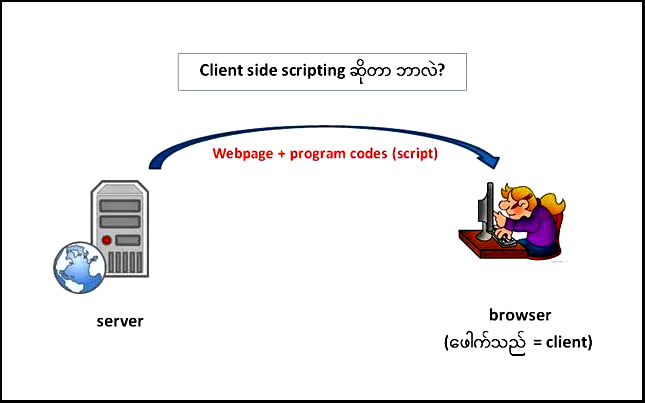
Client side scripting ဆိုတာ ဘာလဲ

Client ဆိုတာ ဈေးသည် စကားနဲ့ ပြောရရင် ဖေါက်သည် ပါဘဲ။ Server က ဈေးသည် ဆိုရင်၊ သင့်ရှေ့မှာရှိ နေတဲ့ browser က ဖေါက်သည် (client) ပါ။
ဒီတော့ client side scripting ဆိုတာ သင့်ရှေ့မှာ ရှိနေတဲ့ browser ထဲမှာ program တစ်ခုကို run ခိုင်းတာ ကို ဆိုလို တာပါ။
Browser ထဲမှာ run တဲ့ code တွေက သိတ် မရှုပ်ထွေ တဲ့ program အသေးလေးတွေပါ၊ browser ထဲမှာ မ run ဘဲ အဝေးက server ဆီပြန် ပို့ပြီး program ကို run လို့လည်း ရပါတယ်၊ server ထဲမှာ program ကို run တာကိုတော့ server side scripting လို့ခေါ်ပါတယ်။ ဒီလိုလုပ် ရင်တော့ server မှာဝန်ပိ ပါတယ်။
ဥပမာ ပြရရင်၊ user name password သုံးပြီး login လုပ်တဲ့ အခါမှာ၊ submit မလုပ်မှီ အချက်အလက် တွေမှန် မမှန်ကို စစ်ဆေးဖို့ လိုပါတယ်။ ဒါကို form validation လုပ်တယ်လို့ ခေါ်ပါတယ်။
Validation အလုပ် ကို အဝေးက server ဆီပို့ပြီး လုပ်ခိုင်း လို့ရပါတယ်။ ဒါပေမဲ့ google လိုဆိုက် မျိုးမှာ စက္ကန့်တိုင်း သန်းချီတဲ့ user တွေ ရဲ့ login form validation ကို google servers တွေက လုပ် ရမယ် ဆိုရင်၊ server တွေ ဝန်ပိမှာ ဖြစ်ပါတယ်။
Form Validation ကို browser ထဲမှာ client side scripting နဲ့လုပ်ခိုင်း တာက ပိုပြီးသင့်လျှော်မဲ့ နည်းလမ်းဖြစ် ပါတယ်။
ယခင်က client side scripting languages အများအပြား အပြိုင်အဆိုင် ရှိခဲ့ကြပေမဲ့၊ အခု အချိန်မှာတော့ JavaScript ကိုဘဲ သုံးကြပါ တော့တယ်။
Client side scripting နမူနာ example အချို့ကို အောက်ပါ link မှာ download လုပ်ပြီး လေ့လာ နိုင်ပါတယ်။
js-example