CSS ဆိုတာ ဘာလဲ။

CSS ဆိုတာ Cascading Style Sheets ရဲ့ အတိုကောက် ဖြစ်ပါတယ်။ CSS သည် HTML စာမျက်နှာ တစ်ခုရဲ့ အလှအပ (formatting)၊ အထားအသို (placement) နှင့် အခြားလိုအပ် ချက်များ ကို ဆောင်ရွက်ပေး ပါတယ်။
CSS ကို Hakon Wium Lie နှင့် Bert Bos တို့မှ တည်ထွင် ခဲ့ပြီး World Wide Web Consortium မှ W3C CSS Recommendation (CSS1) အဖြစ် ၁၉၉၆ ခုနှစ်တွင် အတည်ပြု ခဲ့သည်။

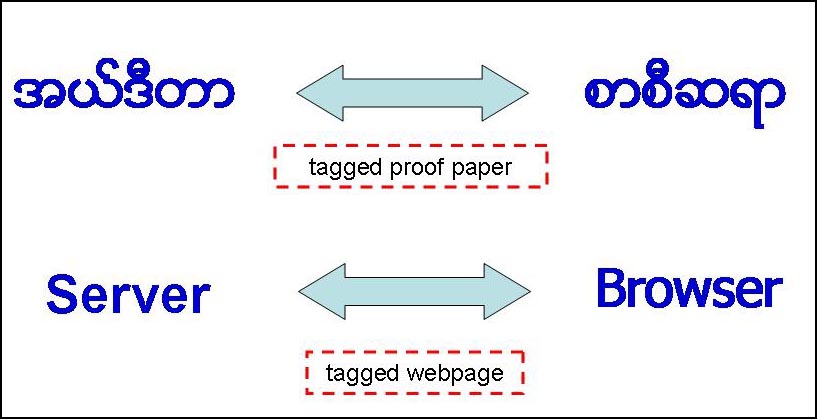
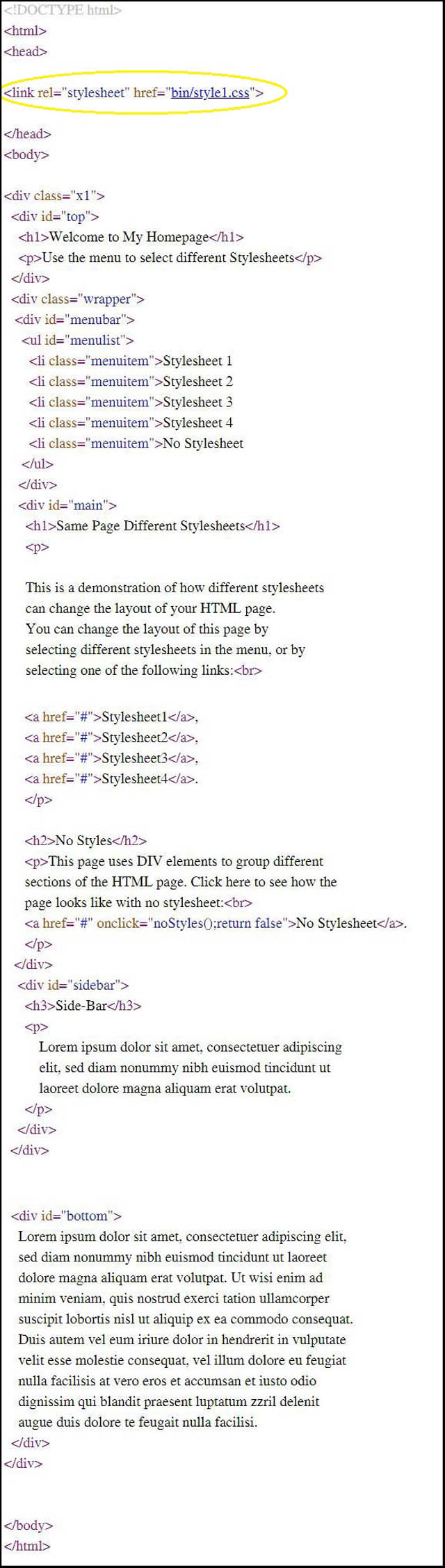
အများအားဖြင့် css code တွေကို ဖိုင်တစ်ခု မှာသပ်သပ် ရေပြီး extension (.css) အဖြစ် save လုပ်လေ့ရှိ ပါတယ်၊ ဥပမာ (stylesheet.css) ။ HTML ဖိုင်နဲ့ တွဲချိတ် ရန်အောက်ပါ ပုံစံမျိုး code ကိုရေး ပါတယ်။

ဒီလိုချိတ် ဆက်လိုက် တာနဲ့ browser က css ဖိုင်ထဲမှာ သတ်မှတ် ပေးထား တဲ့အတိုင်း၊ အလှအပ (formatting)၊ အထားအသို (placement) နှင့် အခြားလိုအပ် ချက်များ ကို ပုံဖေါ် ပေးပါမယ်။
အသွင်အပြင် ပြောင်းချင်ရင် css ဖိုင်အသစ်နဲ့ ပြောင်းချိတ် လိုက်ရုံ ပါဘဲ။ ရှိသမျှ HTML ဖိုင်တွေမှာ ချိတ် လိုက်ရင်၊ အားလုံးသော HTML တွေသည်၊ အလှအပ (formatting)၊ အထားအသို (placement) နှင့် အခြားလိုအပ် ချက်များ၊ တစ်ပုံစံထဲ ဖြစ်သွား ပါမည်။
အောက်ဖေါ်ပြပါ HTML ဖိုင်ကို css ဖိုင် အမျိုးမျိုး နဲ့တွဲချိတ် လိုက်ရင်၊ ပုံစံများ ပြောင်းသွား တာတွေ့ရ ပါမည်။

HTML code

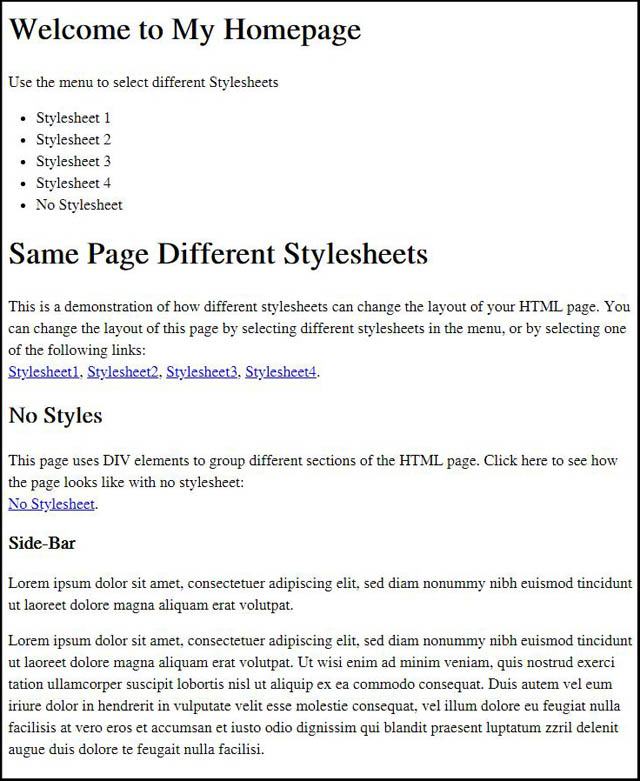
With no css

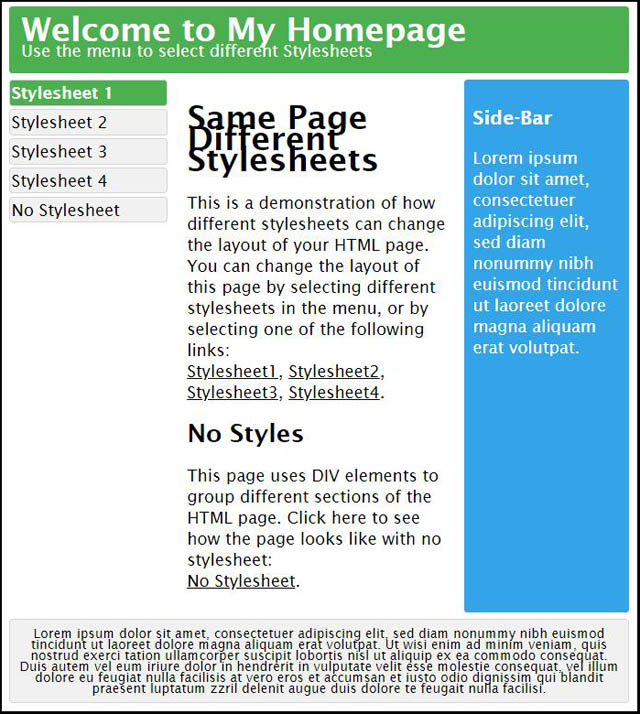
With stylesheet1.css

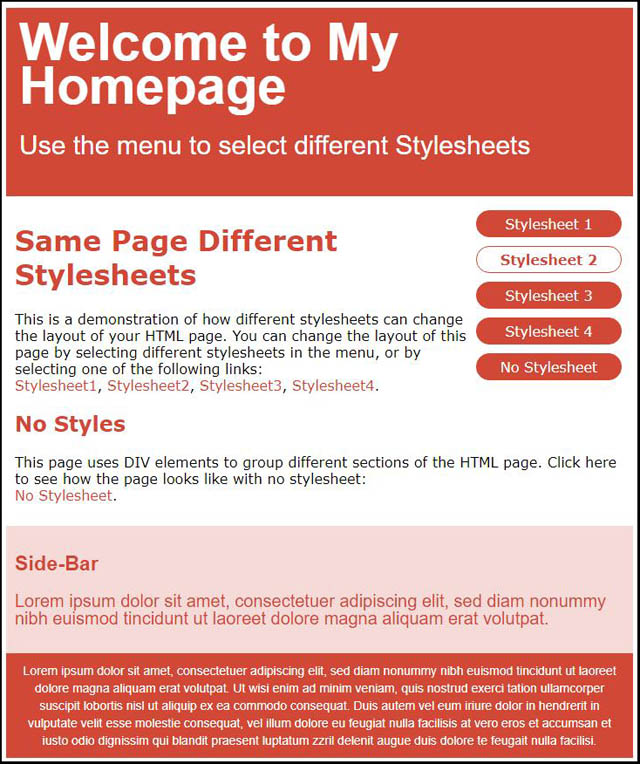
With stylesheet2.css

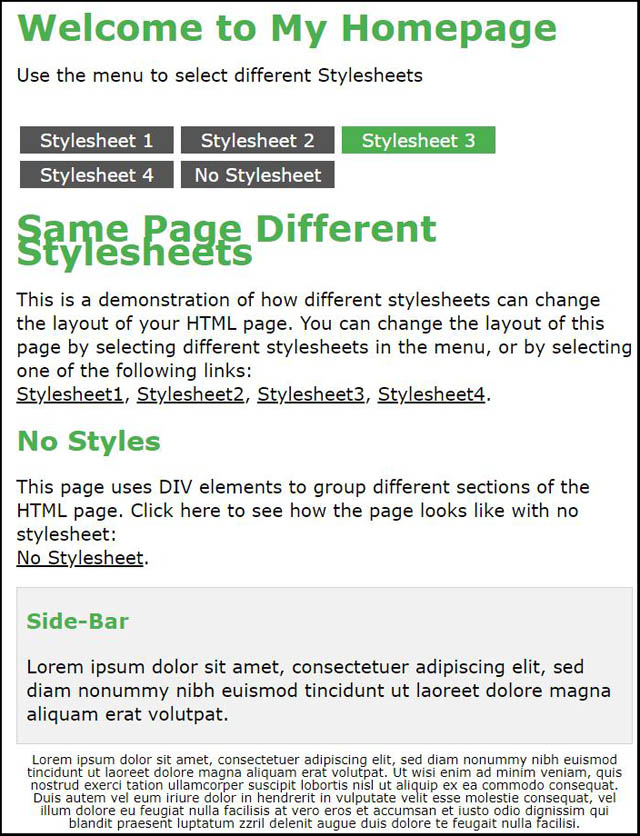
With stylesheet3.css

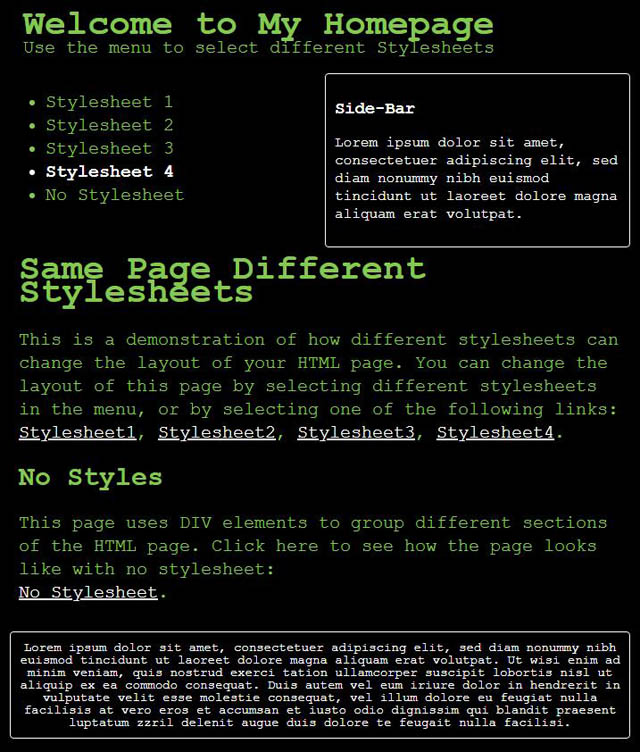
With stylesheet4.css
အောက်ဖေါ်ပြပါ example ကို download လုပ်ပြီး လေ့လာကြည့် ရင်ပိုပြီး ရှင်းသွားပါမည်။
Download Example
css-example