Packet Switching ဆိုတာဘာလဲ?

Packet Switching အကြောင်းမရှင်းမှီ၊ သူ့အရင်ရှိခဲ့ ပြီး၊ လက်ရှိလည်း တွင်ကျယ်စွာ သုံးနေကြတဲ့ Circuit Switching အကြောင်းကိုအရင်ရှင်း ပြလိုပါတယ်။
ဝါယာကြိုး (သို့မဟုတ်) wireless frequency အသေထားပြီး ဆက်သွယ်ရတဲ့ telephones, mobile phones, fax, teleprinters, television, radio, walki-talkie စတဲ့ ကရိယာ တွေဟာ Circuit Switching စနစ်နဲ့ အလုပ်လုပ် ကြပါတယ်။

၁၉၆၂ ခုနှစ် ခန့်က USA နဲ့ Soviet Russia တို့ဟာ စစ်အေး တိုက်ပွဲ (Cold War) ဆင်နွှဲ နေကြ ပါတယ်။ အနုမြူ စစ်ပွဲ ဖြစ်ပြီး ဆက်သွယ်ရေးတွေ ပြတ်တောက် မှုမဖြစ်အောင် ဘယ်လိုလုပ် မလဲဆိုတာ ကို အဖြေရှာနေ ကြပါတယ်။
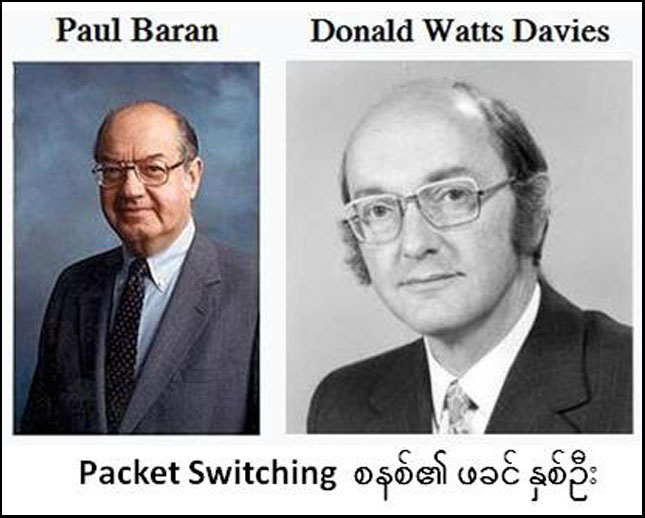
Paul Baran နဲ့ Donald Watts Davies တို့မှ packet switching ကိုအခြေခံ တဲ့ ဆက်သွယ်ရေး စနစ်တရပ် တည်ဆောက်ဖို့ သီးခြားစီ တင်ပြခဲ့ ကြပါတယ်။ ၄င်းတို့ နှစ်ဦး တင်ပြ ခဲ့တဲ့ Packet Switching စနစ်ကို အခြေခံပြီး၊ APPRANET ကွန်ယက် (နောင်တော့ Internet) ပေါ်ပေါက် လာခဲ့ ပါတယ်။
အခုခေတ် ကျွန်တော်တို့ သုံးနေတဲ့ Intenet ကွန်ယက်ကြီး တစ်ခုလုံးဟာ packet switching စနစ် ကို အခြေခံပြီး တည်ဆောက်ထားတာ ဖြစ်ပါတယ်။

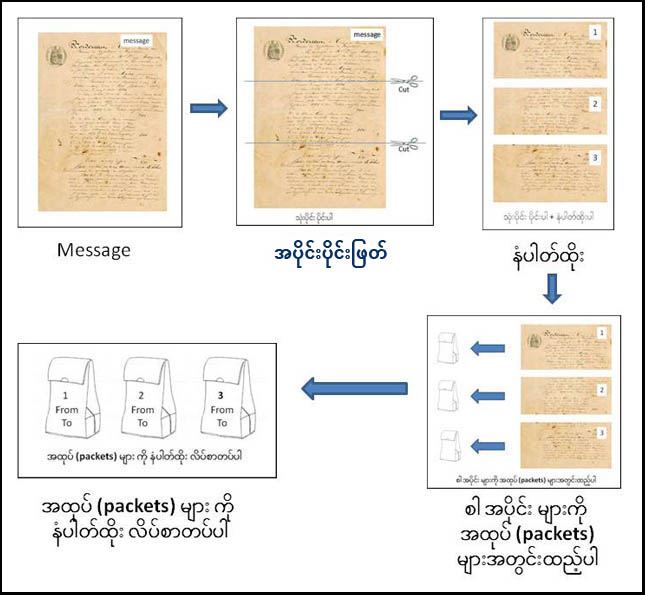
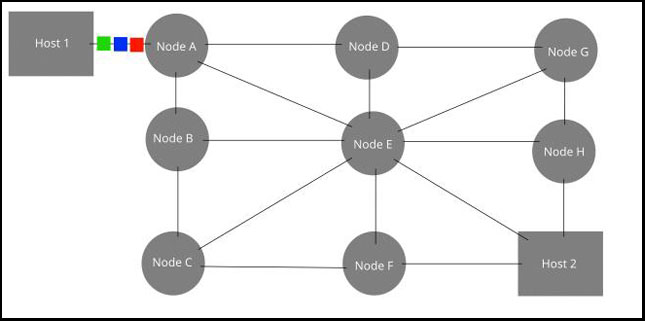
Packet Switching စနစ်မှာ တစ်နေရာက တစ်နေရာကို ပိုမဲ့ message (data) ကို :-
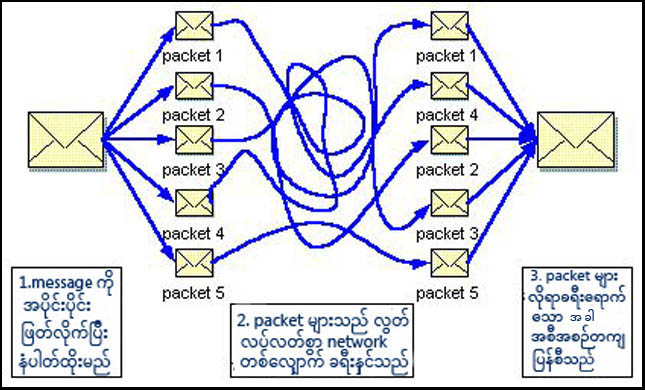
+ အပိုင်းပိုင်း ဖြတ်ပါတယ်
+ အပိုင်းတွေကို နံပါတ်စဉ် ထိုးပါတယ်
+ တစ်ပိုင်းစီကို packet တွေအဖြစ် ထုတ်ပိုးပြီး from/to လိပ်စာ တပ်ပေး ပါတယ်
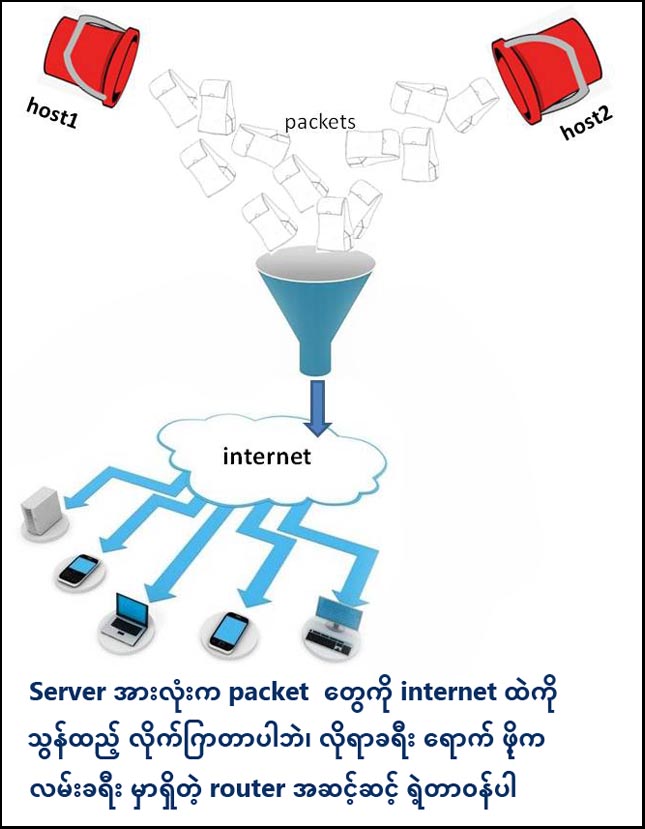
+ packet တွေကို သူ့ဟာ ကိုယ့်ဟာ မခွဲခြားဘဲ internet ကွန်ယက် ထဲကို သွန်ထဲ့ လိုက် ပါတယ်
+ packet တွေ လိုရာ ခရီးရောက်ဖို့က၊ ကွန်ယက်ထဲမှာ ရှိနေတဲ့ router အဆင့်ဆင့် ရဲ့တာဝန် ဖြစ်ပါတယ်။