Variable ဆိုတာ ဘာလဲ

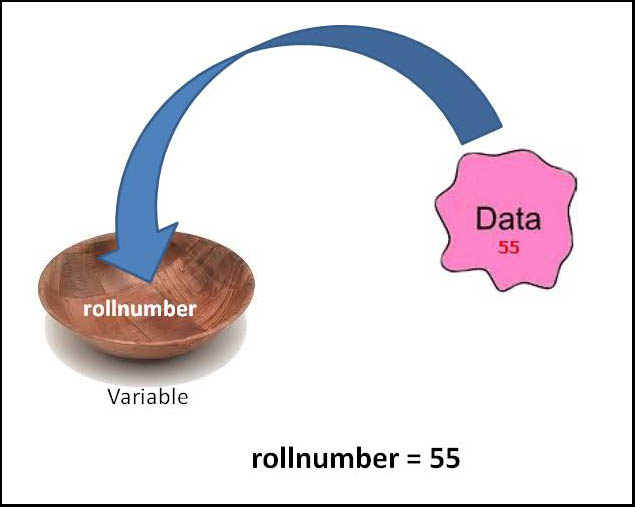
Programming Language တွေမှာ သုံးတဲ့variable ဆိုတာ ဘာလဲ? အရပ်စကား နဲ့ပြော ရရင် variable ဆိုတာ data ထည့်တဲ့ ခွက်ပါဘဲ။
Data အမျိုးအစား(type) အမျိုးမျိုး ရှိပါတယ်၊ data type ပေါ်မူတည်ပြီး memory သုံးစွဲမှု မတူကြပါ။ ခွက် အကြီးအသေး ကွာတဲ့သဘောပါ။

ဆန်လေး လက်တဆုပ် ကို ရာဝင်အိုးနဲ့ ထည့်ရင် နေရာပုပ် တာပေါ့၊ ဆန်တစ်အိတ် ကိုရာဝင် အိုးနဲ့ ထဲ့ပြီး၊ ဆန်လေး လက်တဆုပ် ကို ပလပ်စတစ် အိတ် လေးနဲ့ ထည့်တာ ကုန်ကျစရိတ် သက်သာမယ်။ (computer မှာတော့ memory အသုံး နည်းမယ်)။
Programming languages တွေမှာ၊ loosely typed language နဲ့ strictly typed language ဆိုပြီး၊ နှစ်မျိုး ကွဲသွား ပါတယ်။
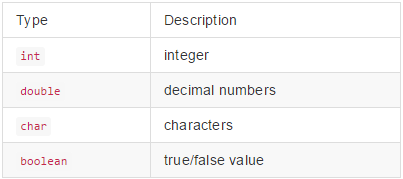
Strictly typed language တွေမှာ integer, decimal, characters, boolean စတဲ့ data type တွေကို ကြိုတင် သတ်မှတ် (declare) ရပါတယ်။ မသတ်မှတ်ဘဲ သုံးရင် error ပြပါတယ်။ (ဥပမာ Java, C, Visual Basic)။
Loosely typed language တွေမှာတော့ data type တွေကို ကြိုတင် သတ်မှတ်ရန် မလိုပါ။ (ဥပမာ PHP, Python, Perl, JavaScript )။
Variable တွေ အတွက် နာမည် ပေးနည်း တွေရှိ ပါတယ်၊ programming languages အလိုက် နည်းလမ်း ကွဲကြပါတယ်။ နာမည် ပေးနည်း တွေကို စည်းကမ်း တွေ ချထား ကြပါတယ်။ ဒါကို variable naming convention လို့ ခေါ်ပါ တယ်။
လူနာမည် ပေးကြ ပုံနဲ့ ဥပမာပေးရ မယ်ဆိုရင်၊ မြန်မာမှာ ဦး၊ဒေါ်၊ကို၊မ၊မောင် တို့နဲ့ စပြီး first name, last name မရှိပါ။ အနောက်တိုင်း မှာတော့ Mr, Mrs, Miss, Ms တို့ဖြင့် စပြီး၊ first name, middle name, last name လို့ သတ်မှတ် ချက်တွေ ရှိပါတယ်။
Variable ခွက်ထဲကို data ထည့်တဲ့ အခါ၊ ညီမျှခြင်း လက္ခဏာ ကိုသုံးပါတယ်။ (equal sign =)
ထိပ်မှာ ပြထားတဲ့ ပုံမှာ rollnumber=55 ဆိုရင်၊ rollnumber ဆိုတဲ့ variable ခွက်ထဲကို 55 ဆိုတဲ့ data ထည့်လိုက် ခြင်းပါဘဲ။ သုံးချင်တဲ့ အခါ rollnumber ကို call လုပ်လိုက်ရင်၊ 55 ဆိုတဲ့ data ထွက်လာပါမယ်။