Please see here “Php Tutorial” in English and Myanmar
http://phpmyanmar.com/php_tutorial/
(This tutorial is still ongoing, there are a lot to be edited and corrected later)
Please see here “Php Tutorial” in English and Myanmar
http://phpmyanmar.com/php_tutorial/
(This tutorial is still ongoing, there are a lot to be edited and corrected later)

Streaming Media ဆိုတာဘာလဲ

Online မှာ video ကြည့်တယ် သီချင်း နားထောင် တဲ့အခါ၊ link ကို click လုပ်လိုက်တာနဲ့ video တန်း ပြတယ် သို့မဟုတ် သီချင်းသံ ချက်ချင်း ထွက် လာတယ် ဆိုရင်၊ အဲတာ Streaming Media ဘဲ။ ဖိုင်တစ်ခု လုံးကို download လုပ်ဖို့ မလိုဘဲ တန်းပြီး ကြည့်လို့ နားထောင်လို့ ရတယ်။
Online မှာကြည့်တဲ့ youtube, potcast, ရုပ်ရှင်၊ ဇာတ်လမ်းတွဲ၊ skype နဲ့ ဖုန်းပြောတာ၊ facebook messenger ကနေ သူငယ်ချင်း တွေနဲ့ video talk လုပ်တာတွေဟာ အားလုံး Streaming Media ပါဘဲ။

Streaming Media examples
ဒီလိုဆိုရင် Streaming Media ဘယ်လို အလုပ်လုပ် သလဲ?
Streaming Media ဖြစ်ရန် streaming server လိုပါတယ်။ ဒီ streaming server အလုပ်က video သို့မဟုတ် audio ဖိုင် အကြီးကြီး ကို ၁၀ စက္ကန့် လောက်ရှိမဲ့ ဖိုင်သေးသေးလေး တွေအဖြစ် စနစ် တကျဖြတ်တောက် ပါတယ်။
ပြီးရင် ဒီဖိုင် သေးသေးလေး တွေကို တောင်းဆိုတဲ့ browser (သင့်ဆီကို) စဉ်ဆက် မပြတ် ပို့ပေး ပါတယ်။ ဒါကို stream လုပ်တယ်လို့ ခေါ် ပါတယ်။ ပို့တဲ့ အခါမှာ Real-time Streaming Protocol (RTSP), Real-time Transport Protocol (RTP) နဲ့ Real-time Transport Control Protocol (RTCP) စတဲ့ protocols တွေရဲ့ သတ်မှတ်ချက် တွေအတိုင်း နည်းလမ်း တကျ ပေးပို့ ပါတယ်။
Browse ဆီရောက်တဲ့ အခါမှာ ပထမ ဆုံးရောက်လာတဲ့ ဖိုင်ကို အရင်ပြပါတယ်။ နောက်က အဆက်မပြတ် ရောက်လာတဲ့ ဖိုင် အသေးလေး တွေကိုတော့၊ buffer folder ထဲမှာ ခေတ္တ သိမ်းထား ပါတယ်။ ရှေကဖိုင်ကို ပြပြီးရင် buffer ထဲက စောင့်နေတဲ့ ဖိုင်တွေကို၊ တစ်ခုပြီး တစ်ခု ယူ ပြပေးပါတယ်။
Internet နှေးလို့ နောက်ကလိုက်လာတဲ့ ဖိုင် က buffer မှာအဆင်သင့် မရှိရင် buffering ဆိုပြီး မြန်မာ အခေါ် “အဝိုင်းလည်” ပါတော့တယ်။
ဒါက beginner အဆင့်မှာ နားလည်အောင် ရှင်းပြတာပါ။ ပညာရပ်သဘော technically ရှင်ရရင် တော့ အတော်ရှုပ် ပါတယ် (ကျွန်တော်လည်း ဒီလောက် နားမလည်ပါ) ။
Browser က streaming media ကိုပြပြီးရင် ရောက်ပြီး သမျှ ဖိုင်သေးသေး လေးတွေ အားလုံးကို delete လုပ်လိုက် ပါတယ်
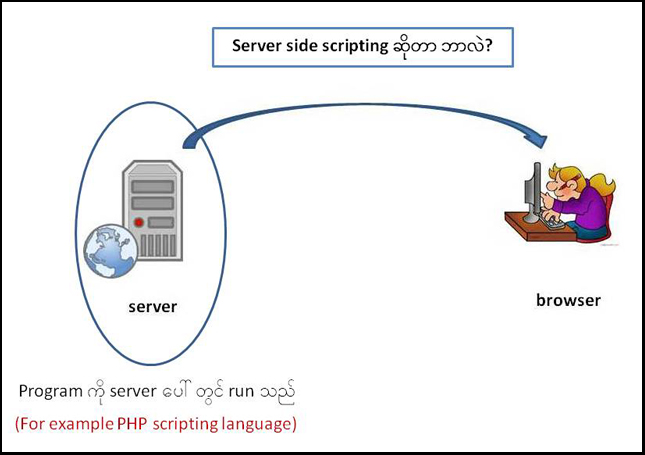
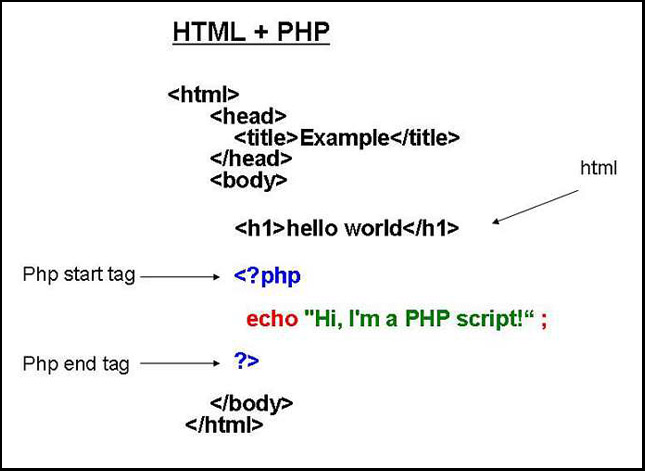
Server Side Scripting နှင့် PHP

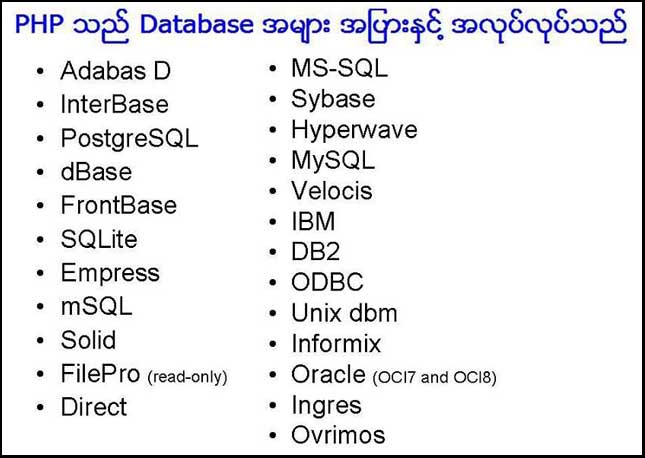
Program ကို server ပေါ်တွင် run ခြင်းကို server side scripting လုပ်သည် ဟုခေါ်ပါသည်။ Server side scripting languages အများအပြားရှိ ပါသည်၊ အချို့ကို အောက်တွင် ဖေါ်ပြ ထားပါသည်။

အင်တာနက် ထဲမှာရှိတဲ့ website ၈၀% ကျော်ဟာ PHP ကိုအသုံးပြုပြီး ဖန်တည်း ထားပါတယ် (ref – https://w3techs.com/)။ Server side scripting languages များအနက် PHP ဟာ အသုံးအများဆုံး ဖြစ်ပါတယ်။

(Correction) As of October 2018, PHP is used by 78.9% of the whole internet
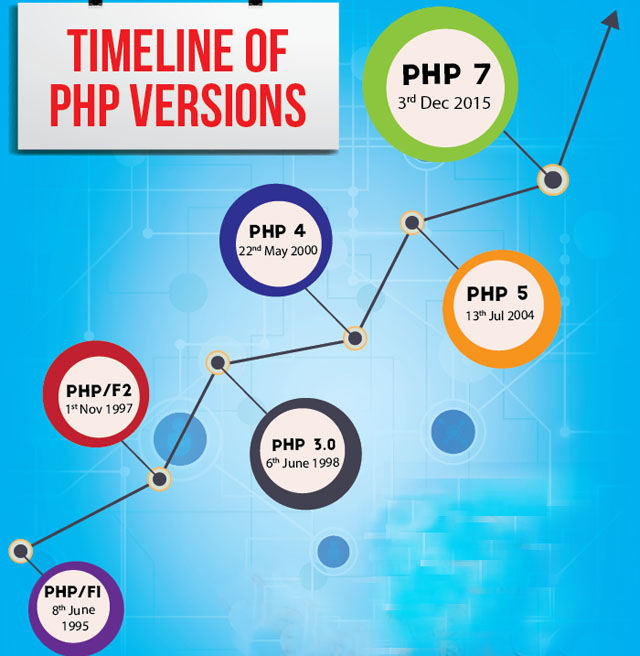
PHP programming language ကို ၁၉၉၄ ခုနှစ်တွင် Rasmus Lerdorf ဆိုသူမှ စတင် တည်ထွင် ရေ:သါး ခဲ့ပါတယ်။ ၁၉၉၅ ခုနှစ်တွင် အများ အသုံးပြု နိုင်အောင် source codes တွေကို open source အဖြစ် ထုတ်ပြန် ခဲ့ပါတယ်။

















သို့ဖြစ်ပါ၍ server side scripting အတွက် PHP သည် အလွန်သင့် လျှော်သော programming language တစ်ခု ဖြစ်ပါသည်။
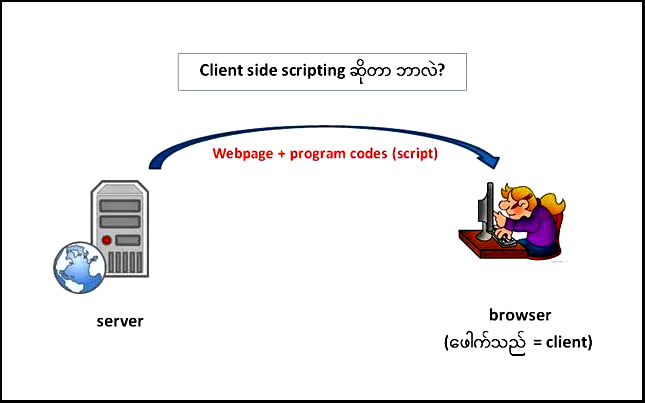
Client side scripting ဆိုတာ ဘာလဲ

Client ဆိုတာ ဈေးသည် စကားနဲ့ ပြောရရင် ဖေါက်သည် ပါဘဲ။ Server က ဈေးသည် ဆိုရင်၊ သင့်ရှေ့မှာရှိ နေတဲ့ browser က ဖေါက်သည် (client) ပါ။
ဒီတော့ client side scripting ဆိုတာ သင့်ရှေ့မှာ ရှိနေတဲ့ browser ထဲမှာ program တစ်ခုကို run ခိုင်းတာ ကို ဆိုလို တာပါ။
Browser ထဲမှာ run တဲ့ code တွေက သိတ် မရှုပ်ထွေ တဲ့ program အသေးလေးတွေပါ၊ browser ထဲမှာ မ run ဘဲ အဝေးက server ဆီပြန် ပို့ပြီး program ကို run လို့လည်း ရပါတယ်၊ server ထဲမှာ program ကို run တာကိုတော့ server side scripting လို့ခေါ်ပါတယ်။ ဒီလိုလုပ် ရင်တော့ server မှာဝန်ပိ ပါတယ်။
ဥပမာ ပြရရင်၊ user name password သုံးပြီး login လုပ်တဲ့ အခါမှာ၊ submit မလုပ်မှီ အချက်အလက် တွေမှန် မမှန်ကို စစ်ဆေးဖို့ လိုပါတယ်။ ဒါကို form validation လုပ်တယ်လို့ ခေါ်ပါတယ်။
Validation အလုပ် ကို အဝေးက server ဆီပို့ပြီး လုပ်ခိုင်း လို့ရပါတယ်။ ဒါပေမဲ့ google လိုဆိုက် မျိုးမှာ စက္ကန့်တိုင်း သန်းချီတဲ့ user တွေ ရဲ့ login form validation ကို google servers တွေက လုပ် ရမယ် ဆိုရင်၊ server တွေ ဝန်ပိမှာ ဖြစ်ပါတယ်။
Form Validation ကို browser ထဲမှာ client side scripting နဲ့လုပ်ခိုင်း တာက ပိုပြီးသင့်လျှော်မဲ့ နည်းလမ်းဖြစ် ပါတယ်။
ယခင်က client side scripting languages အများအပြား အပြိုင်အဆိုင် ရှိခဲ့ကြပေမဲ့၊ အခု အချိန်မှာတော့ JavaScript ကိုဘဲ သုံးကြပါ တော့တယ်။
Client side scripting နမူနာ example အချို့ကို အောက်ပါ link မှာ download လုပ်ပြီး လေ့လာ နိုင်ပါတယ်။
js-example
Cookie ဆိုတာ ဘာလဲ

Cookie သို့မဟုတ် HTTP Cookie, Magic Cookie, Web Cookie, Internet Cookie, Browser Cookie စသည်စသည်ဖြင့် အမျိုးမျိုး ခေါ်ခဲ့ကြပြီး အခုကာလ မှာတော့ cookie လို့ဘဲ ခေါ်ကြ ပါတော့တယ်။
Cookie ကို Mosaic Netscape Browser ၏ အမှုထမ်း တစ်ဦး ဖြစ်သူ Louis J. Montulli II မှ တည်ထွင်ခဲ့ပါတယ်။ ကွတ်ကီ ကို ၁၉၉၄ အောက်တိုဘာ ၁၃ ရက်နေ့မှာMosaic Netscape 0.9 beta တွင်စတင် ထည့်သွင်း အသုံးပြုခဲ့ ပါတယ်။
HTML ပေါ်စက server တွေမှာ သုံးတဲ့ memory တွေဟာ အလွန်ဈေးကြီးပါတယ်။ စာမျက်နှာ တွေကို ဘယ်ကလှမ်း တောင်းတယ်၊ ရှေ့စာမျက်နှာ နဲ့နောက်ထပ် တောင်းတဲ့ စာမျက်နှာ၊ ဘယ်လို ဆက်စပ်နေတယ်၊ စတာတွေကိုသာ မှတ်သားနေရမယ် ဆိုရင်၊ memory တွေ အမျာအပြား ထပ်လိုမှာ ဖြစ်လို့၊ စာရိတ်ကြီးပြီး မွဲဆေး ဖေါ်သလို ဖြစ်နေပါမယ်။ ထို့ကြောင့် စွန်းဦးတည်ထွင် သူတွေက browser ရာဇဝင် ကို မှတ်မထားဖို့၊ ဆုံးဖြတ်ခဲ့ကြ ပါတယ်။
ဒီတော့ HTML Pages တွေဟာ လူမသိသူမသိ နိုင်ငံမဲ့ တွေလို့ တင်စားခဲ့ ပါတယ်။ (HTML Pages are anonymous and stateless)
သို့သော် browser ရာဇဝင် ကိုသိပြီး ဆက်စပ်မှု ရှိမှဖြစ်မဲ့ ကိစ္စမျိုး ကျတော့ အခက်တွေ့ပြန်ရော။ ဥပမာ username password သုံးပြီး login လုပ်၊ နောက်စာမျက်နှာ ထဲဝင် ဖို့ကျတော့ anonymous and stateless ဖြစ်နေလို့၊ အဆင်မပြေ ပြန်တော့ပါ။
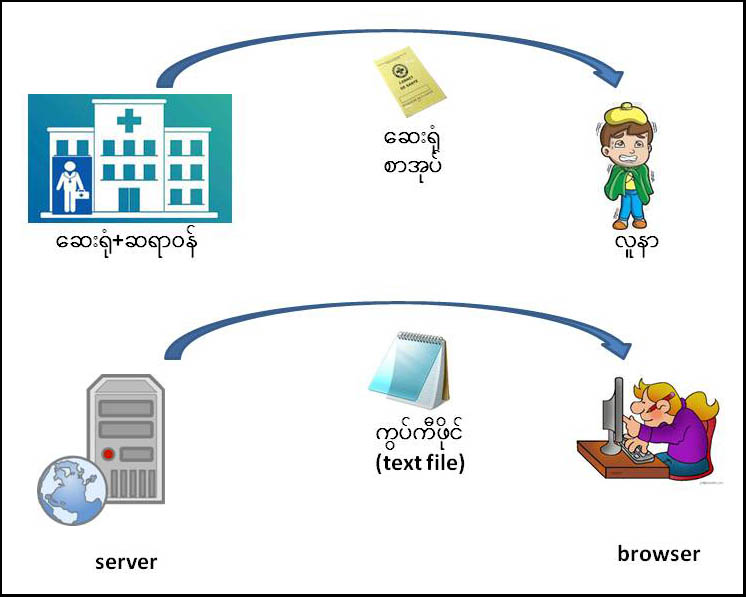
ဒါကိုဖြေရှင်းဖို့ ကွတ်ကီ ကိုထွင်ခဲ့ တာပါ။ ကွတ်ကီ ဆိုတာ ဆေရုံဆေးခန်း တွေမှာ လူနာကို ထုတ်ပေးတဲ့ ဆေးစာအုပ်နဲ့ တူပါတယ်။ လူနာစာအုပ်က လူနာနဲ့အတူ ထားတာပါ၊ ဆေးရုံမှာမထားပါ။

Cookie ဖိုင်ဆိုတာက text file သေးသေးလေးပါ၊ browser နဲ့ server တို့ အပြန်အလှန် ထိတွေ့မှု ရာဇဝင်နဲ့ အခြားလိုအပ်မဲ့ အချက်အလက်တွေကို ရိုးရိုး ASCII နဲ့ ရေးထဲ့ထားပါတယ်။ Cookie ဖိုင်ကို server မှာ မထားဘဲ၊ သင့် ကွန်ပျူတာ ရဲ့ browser ရဲ့ folder ထဲမှာသိမ်း ပါတယ်။ Server နဲ့ နောက်တစ်ကြိမ် ထပ်ချိတ်ဆက် တဲ့ အခါမှာ server က cookie ကိုလှမ်းတောင်း ပြီးဖတ်ပါတယ်။ ဒီအခါမှာ သင့် browser နဲ့ အဝေက server အကြားမှာ၊ HTML Pages တွေဟာ anonymous and stateless မဖြစ်တော့ပါဘူး။
ယခုခေတ် မှာတော့ browser ရာဇဝင် ဆိုတာ ရွှေပါဘဲ၊ Facebook, Google, Amazon, Apple, Microsoft စသည်တို့ဟာ browser ရာဇဝင် နဲ့ သူဌေး ဖြစ်နေကြတာပါ။